More and more Slater-powered Webflow projects are running in production! So, let's talk about what that means.
Slater works a little differently in a production environment. Instead of serving a file from the Slater server, we serve a file from Amazon S3. The S3 file is extremely resilient, and by default, it is cached by the browser.
When your site doesn't seem to be updated, even after publishing changes, it's likely a caching issue. Your browser is simply not getting the latest copy of the site files. Caching is every developer's arch-nemesis, even though it is every developer's best friend. Caching makes the web faster, even if it leads to the common advice of "try it in incognito mode."
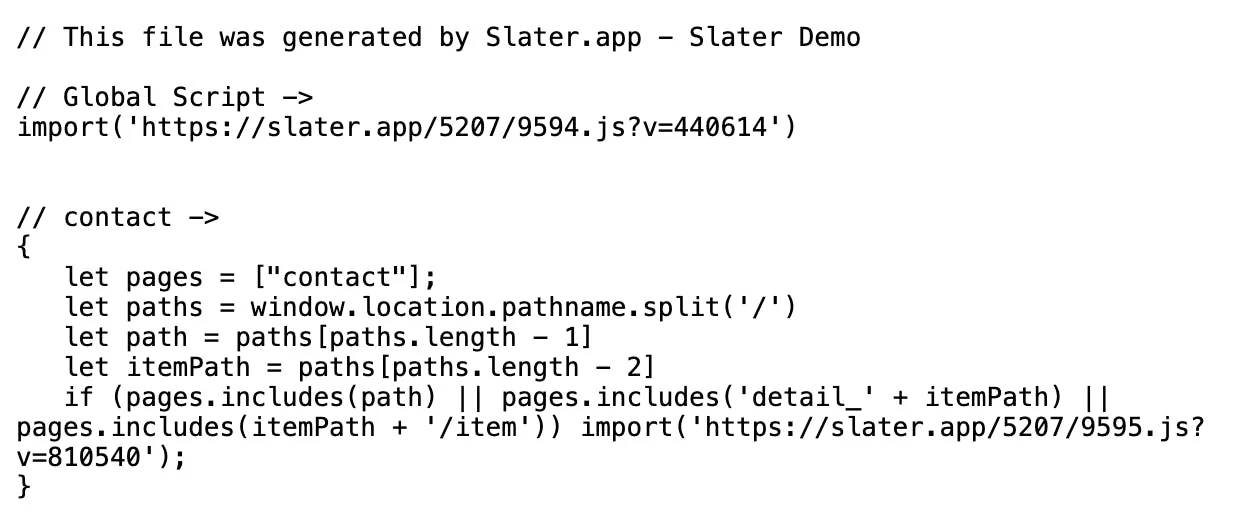
Slater has provided cache-busting functionality since early on, but it wasn't easy or intuitive. You had to manually update the v variable in the script to force a cache refresh.
We're excited to announce that we've just launched improvements to make production deployment more straightforward. With the new minification setting and improved caching, working in production should now be as easy as working in the staging environment!
.svg)






-min.png)