What do you do?
I'm Corey. By day, I'm a brand designer at Webflow. By eves and weekends I am a self-proclaimed Webflow tech lead.
I’m really just working with agencies and clients directly as a freelancer in that capacity, building stuff in Webflow and scoping and strategy and all the things that come with it, as well as custom code and all the fun things that go way beyond Webflow's native functionality.
What did you use before Slater
Candidly before Slater and all that, my first AI experiences was with GitHub Copilot. Slater, honestly is probably what I go to first, at least in the last month. And especially because of the hot reloading, right? That I can work on scripts or multiple scripts in one space and get the experience of dropping the script into my Webflow site and not having to continuously republish.
Before Slater, I would do the code sandbox route, if you all have seen that, that Timothy Ricks and others in the community do, where you spin up a code sandbox, which technically I'm pretty sure you can do this with CodePen as well, if you have a Pro account, and they've had that for years. I just never had a Pro account, as much as I do use CodePen a lot. And so that route is nice, but then it was separating the experience. I would have to use GitHub Copilot or Slater,
or not even Slater yet, I had to use GitHub Copot and then paste into Code Sandbox, then refresh, and it was just clunky. And Slater kind of consolidating this has been awesome. And then I think one thing I candidly haven't messed with yet is I saw the tease of this concept now that you can use Slater as your one single script and then use the page functionality in it to.
Deploy the separate versions of the code to each page and Webflow so that you have this genuine source of truth I am super amped about that.
Can you share some examples of projects?

So for the 2023 Webflow Conf site, we are building all the online experience in Webflow. And we are partnering with member stack actually to run registration, authentication, all that kind of stuff. And I don't know if anybody's familiar with member stack, you know, it's just external tooling to control authentication and all that. And to be super transparent, it just way, way more functionality than native memberships on Webflow. And so, yeah, one thing we wanted to do in that experience is some custom ways that we're letting people select tickets and things. And so even just jamming with the member stack team, they had recommended one approach and kind of gave me part of this top script here on a way to consider how we could approach controlling.
With their what's called their DOM package in member stack 2.0 where you can control and do programmatic things on the front end With plans and stuff and so they gave me this starting point and I was, this is awesome. And then honestly this is what's funny too It's I think the other thing I love about Slater and AI in general is when you're just feeling tired and lazy. Candidly I was working on this yesterday and I was just exhausted mentally just struggling in terms of just a lot of things going on with this project.
So it was so nice to go jump in here and let Slater do the vast majority of the work.
Where you know, I pumped in what I initially had and then I just use Slater to help me update the code to do a couple additional things they needed to do, right? and then I got to a point where this top part was working and what this is doing is basically just looking at check boxes on a page that have an associated ID of ticket type. And then that ticket type has an ID of the plan ID. And then we're just grabbing that and then on submission of a form, going and adding the plan for the person that's logged in. And so then we need to do a few other things also remove. And then down here, if somebody went back to their ticket selection, we also wanted to onload, you know, make sure that we're pre-checking whatever they currently have selected. And so, honestly, 95% of this was done entirely by Slater.
And there's just little parts where I think the one thing that's worth always considering is, you know, this AI in my opinion is only as powerful as your own knowledge can back it up because it's always gonna miss stuff, right? There were certain things in this where it's, hey, I need to go call this right here, get current member from member stack. But it wasn't smart enough to know that we first need to pull in and initialize the member stack DOM. And so connecting those dots, finding what's going wrong was, I've always found really important to at least being efficient with AI.
Where in the matter of minutes or, you know, so I'm getting most of these things solved. And then even something else, while this one was fresh, because I was just working on it yesterday, is you know, I'm sure this has come up, is when there are errors, it's incredible that some of this, to be honest, I am not super familiar with the map method here.
And so I was, “hey, this gave me an error.” Here's the error. And then, Slater is smart enough to know that what the error is, how to possibly get around the error, right, and then go beyond it.
And I think what's interesting though is sometimes at the same time, this specific chunk I remember yesterday, I had this map error, it still wasn't quite getting it, and then it ended up causing more errors. And so what I ended up doing is just undoing the code in here, back to where I knew it worked and then repasting that in to Slater and just be okay you know now we have more errors can we restart with this one and then I tried to re-describe a bit more thoroughly what I needed to happen and that was you know everything I needed to be able to do it.

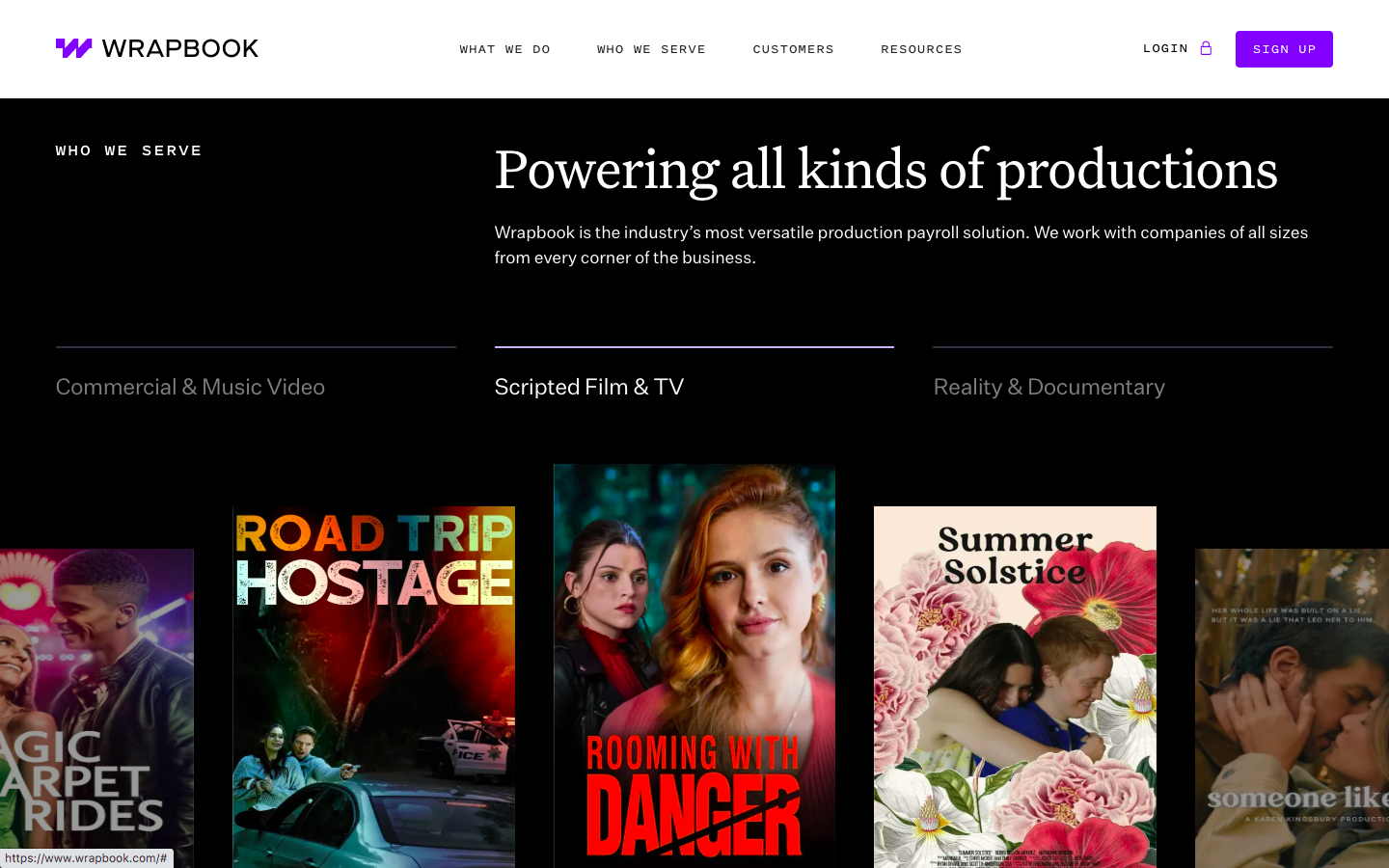
Another example is Wrapbook which is a freelance project. People have solved for things like this, where you have these auto playing, tab experiences and I even have it clonable on my webflow profile for doing this.

However, the way I've always solved in the past has been a rinse and recycle approach from other scripts I found.
And so although I pretty well understood it, there was always certain limitations with the core way it was structured in the code that I've used in the past that would create limitations. One limitation was if I want multiple versions of this tab block we have here using the same base code But I only want one to be animated or I want multiple to be animated and start at different times that introduces new requirements within that script that are just hard to solve within the way the script is done before.
So with this one, I was like, “oh sweet maybe I'll just try starting fresh here I'll forget everything I've ever learned in terms of autoplaying tabs,” and then just see what Slater can do out of the box.
And ultimately, the solution it ended up solving was not that different than what I've seen before, but it was the game changer for me in this was that as I would solve for one thing and then the other, right?
So first I solved for, can we just get the just basic tabs to work? No auto-play, nothing.
and then just they're all done with custom code, right? This is not a tabs element in Webflow, especially because you have, you know, technically a link within a link here, not actually in the DOM, especially for Jonathan. Or anybody that's definitely conscientious of accessibility, you know, I actually use this link overlay approach. So you technically still have two separate links in here, but regardless, you can't do that with native tabs in Webflow. And so...
solving for basic functionality first, clicking between and then solving for them auto playing and then solving for this little element moving one step at a time.
Doing that in Slater is so powerful because Slater knows all the context of where we came from to where we're going. And so it's just, it's a really powerful approach.
Any tips or thoughts on Slater?
Yes, I would say that even if you have an existing code snippet, sometimes it's almost easier to just let or work with Slater to go from the beginning to then achieve what you're after, right?
GitHub Copilot VS Slater? Which Do You Prefer?
Both are great but for me Slater is my preferred tool for custom code within Webflow projects. With GitHub Copilot, what you're missing here is like the hot reloading. And I realized that you can do other extensions like live server and local, to generate a local host and do that similar kind of thing, but even that to me isn't ideal because like I oftentimes in any project I'm building the webflow the iteration and review cycle is very tight.
So whatever I'm coding and then implementing and then publishing I as quickly as possible Want to then go send a test link to whoever I'm working with and so I don't want to have to like redeploy things and all that.
It's just a much more approachable tool to use something like Slater then it is to have the different extensions and live servers. Copilot is not as seamless in my humble opinion.
Thanks Corey!
Want to try out Slater?
Come on board for free here.
.svg)







-min.png)