We love Webflow. But we don’t love adding custom code in Webflow. That’s why we made Slater — a code editor that harnesses the power of AI so you can take your projects to the next level.

We are building Slater with feedback from the best Webflow devs in the world
Features like Collaboration, code explainers and more
Whether you're part of a team or an individual, Slater helps you supercharge your website seamlessly.
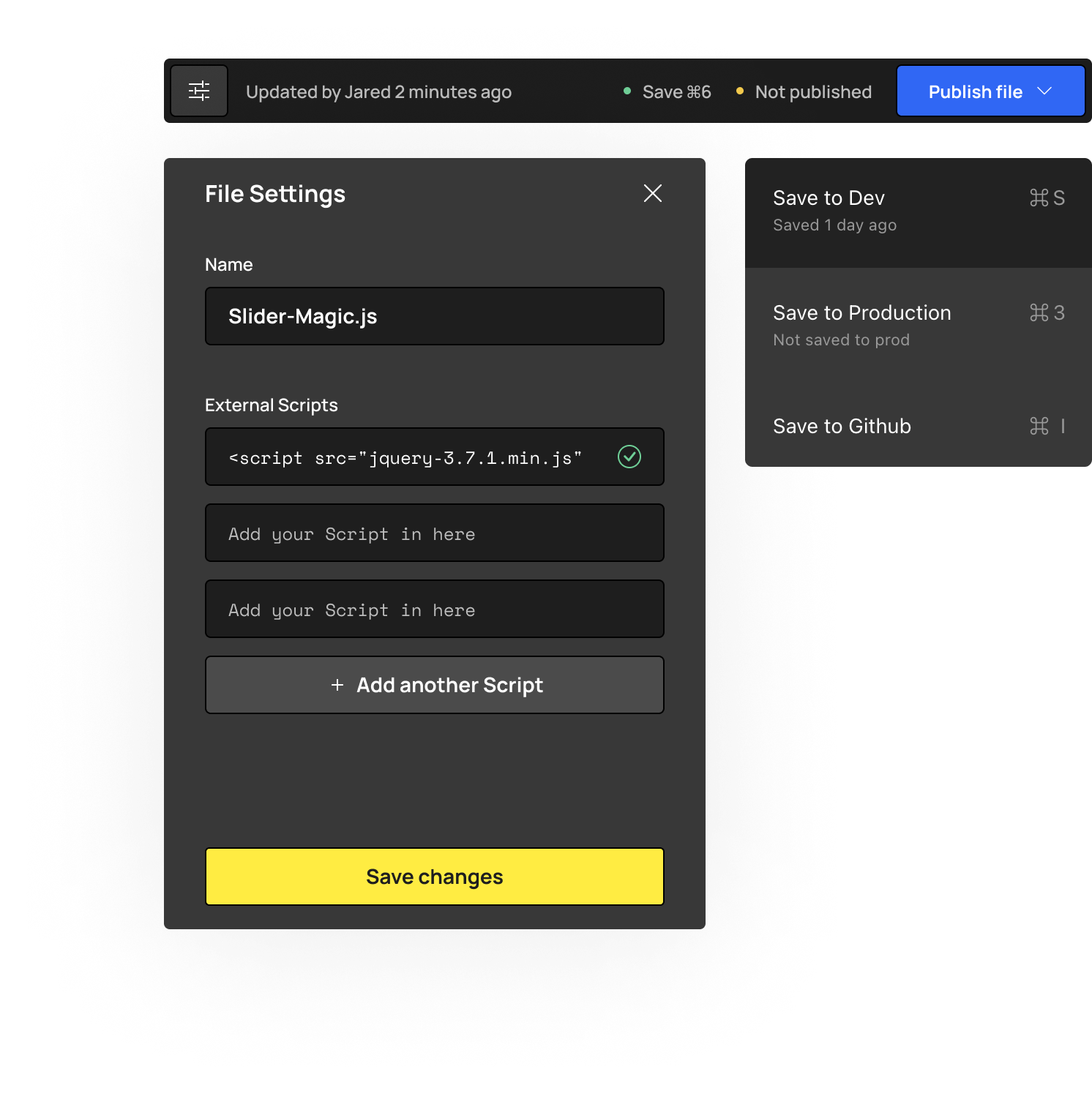
Painless custom code for Webflow Websites
Whether you’re part of a team or you're an individual, Slater helps you supercharge your website with custom code seamlessly.

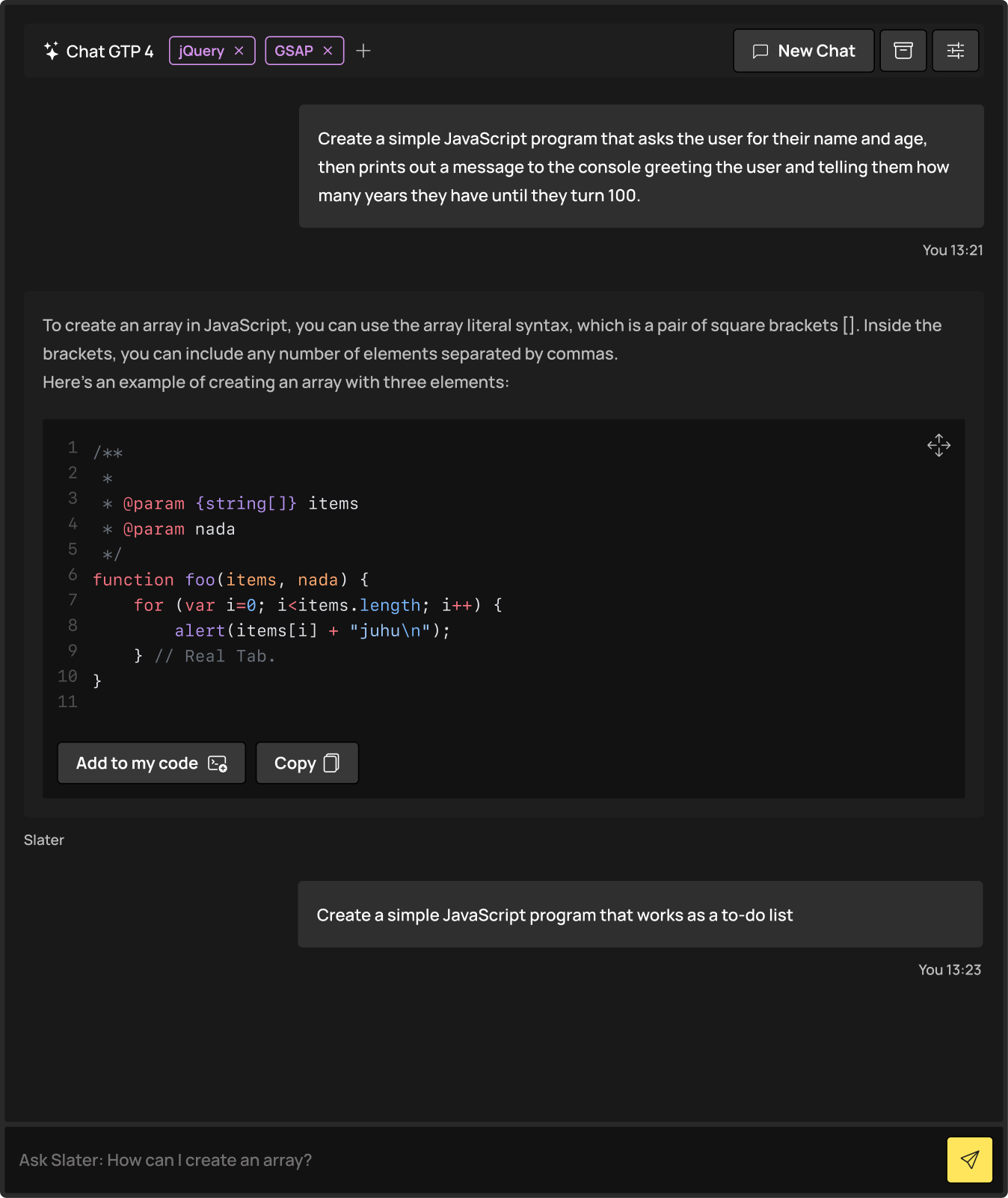
Let AI do the heavy lifting
Write a prompt, hit enter, and let AI do the heavy lifting. Having an AI tool built into Webflow allows you to quickly and easily generate the exact code you need for your project.

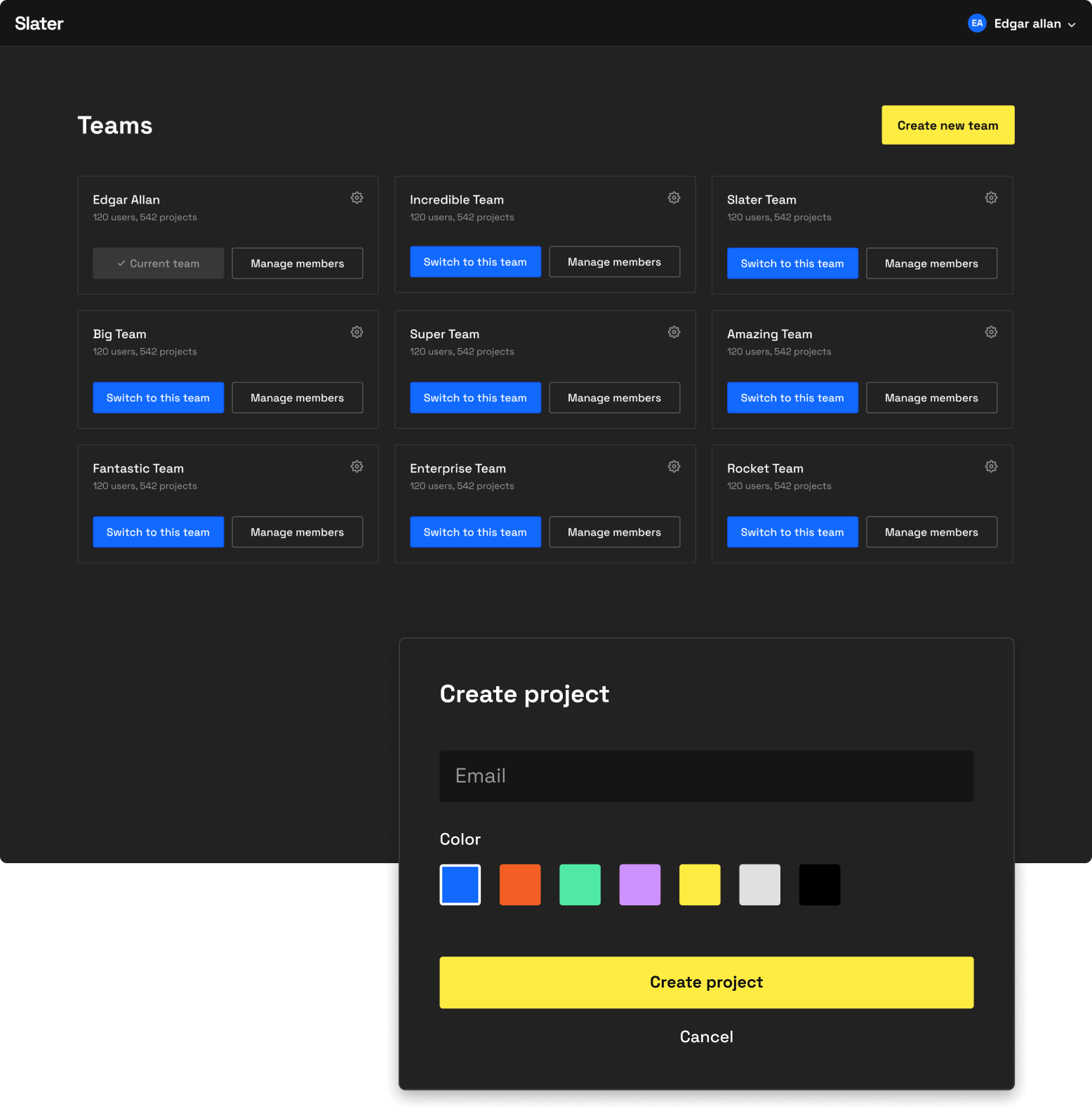
Reduce development time by working with your team
Develop faster without being restricted. Work with multiple people on the same project at the same time. Write code for different pages in the same file.




Resources
Button Text




-min%20(1).png)
.svg)